[문제점]
React Native CLI를 처음 시작하면서 아래의 링크를 보고 똑같이 따라하였다.
윈도우(Windows)에 react native 개발 환경 구축하기
react-native로 앱을 개발하기 위해 윈도우(Windows)에 개발 환경을 구축해 보고, react-native로 생성한 프로젝트가 잘 동작하는지 확인해 봅니다.
dev-yakuza.posstree.com
똑같이 따라하였고 문제있는 부분은 없었다. 그런데 마지막에 안드로이드로 실행을 시키기 위해서
npm run adnroid을 하였지만 ERROR, Failed to install the app. Make sure you have an Android emulator running or a device connected. 의 에러만 나오고 실행이 되지 않았다.
[해결방법]
문제는 에러에 나온 것과 같이 Android emulator가 실행이 안된 것이다. 따라서 Android emulator가 실행이 되고 있는지, 연결이 제대로 된 것인지 확인을 해야 한다. 이때 나는 안드로이드 스튜디오와 패키지만 설치하면 자동으로 emulator까지 된다고 착각한 것이 문제였다. 안드로이드 스튜디오 프로그램에서 따로 Android emulator를 만들고 설정해야 하는데 안한 것이다.

안드로이드 스튜디오 오른쪽 위를 보면 위와 같은 아이콘들이 있다. 이중에서 오른쪽에서 4번째인 핸드폰과 안드로이드 아이콘이 있는 AVD Manager를 실행시킨다.

나의 경우는 이미 2개를 만들어서 화면에 나오는 것이고 처음 실행시키는 것이라면 빈 화면으로 되어있을 것이다. 창의 왼쪽 아래 "Creact Virtual Device"를 클릭한다.

이러한 화면이 나오게 되는데, 자신이 원하는 에뮬레이터의 종류를 선택하고 Next를 클릭한다. 나는 기본 설정인 Pixel 2 그대로 하였다.

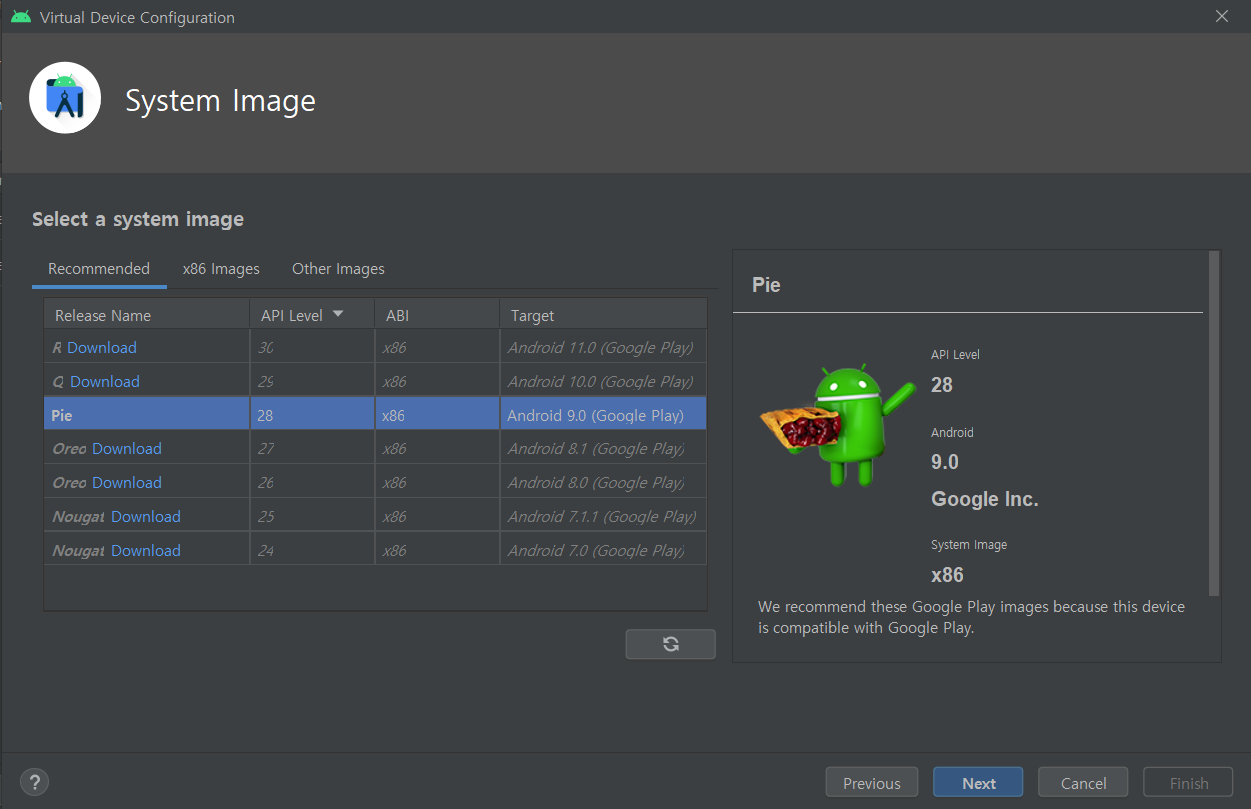
그 다음은 System Image를 설정하는 창이다. 여기서도 기본 설정인 Pie로 설정하고 Next를 클릭하였다.

그 다음은 AVD의 이름을 설정하는 것이다. 자신이 원하는 이름을 설정하고 가로, 세로와 같이 다른 설정들을 할 수 있다. 여기서도 특별히 원하는 설정이 없다면 Finish를 클릭하면 된다.
이렇게 하면 Pixel 2 Android emulator의 설정이 완료되었다. 그 다음 프로젝트 디렉토리에 가서 다음의 명령어를 치니 안드로이드 에뮬레이터가 실행이 되면서 앱의 화면을 볼 수 있었다.
npx react-native run-android
'Mobile APP > React Native' 카테고리의 다른 글
| [RN][expo] expo terminal 로그인, expo authentication is required. Please check the terminal to log in (0) | 2021.07.22 |
|---|

댓글