반응형
[문제점]
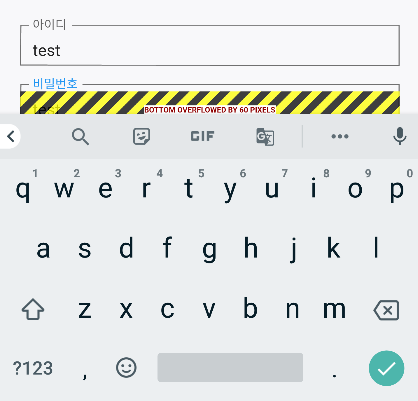
Flutter에서 textfield, button을 이용해서 페이지를 만드는 도중 키보드가 버튼의 위를 덮으니 아래와 같은 오류가 생겼다.
======== Exception caught by rendering library =====================================================
The following assertion was thrown during layout:
A RenderFlex overflowed by 60 pixels on the bottom.
[해결 방법]
문제는 위에서도 말했듯이 키보드가 interaction하는 부분까지 올라와서 오류가 난 것이다. 해결방법은 크게 2가지가 있다.
- 스크롤 가능하게 하여서 해당 버튼을 키보드 위로 올리기
- Scaffold의 설정으로 버튼과 키보드가 겹쳐도 오류가 안나게 하기
2번이 더 간단하기도 하고 크게 문제가 없을거 같아서 나는 2번 방법으로 해결을 하였다. Scaffold에서
resizeToAvoidBottomInset: false위와 같은 설정을 추가해준다. 기본은 true로 되어있는데 false로 설정을 하면 오류가 나지 않는다.
반응형
'Mobile APP > Flutter' 카테고리의 다른 글
| [Flutter] Flutter로 개발하면서 느낀 점 (0) | 2022.06.11 |
|---|---|
| [Flutter] AVOID using forEach with a function literal 해결하기 (0) | 2022.02.07 |
| [Flutter] ListView.builder Exception caught by rendering library 오류 (0) | 2022.01.06 |
| [Flutter] DropdownButton A value of type 'Object?' can't be assigned to a variable of type 'String'. 오류 (0) | 2022.01.05 |
| [Flutter] Bottom Navigation Bar Item label 없애기 (0) | 2022.01.04 |




댓글